
سلام دوستان.
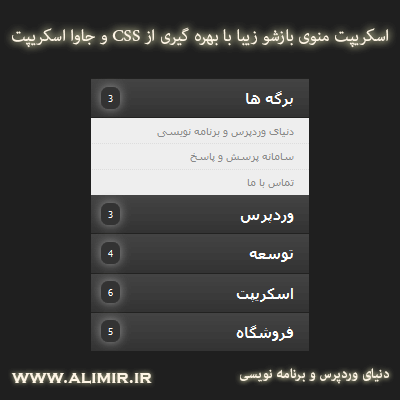
در دومین پست اسکریپتی سایت، این بار یک منو بازشو زیبا رو براتون آماده کردم که از اون میتونید در مکان هایی مثل سایدبار استفاده کنید.
در کد نویسی این منوی زیبا از css و جاوا اسکریپت استفاده شده و جدای از سادگی و سبکی، دارای قابلیت هایی نظیر نمایش تعداد موضوعات در هر شاخه، تغییر سایز آسان و… است.
هم اکنون میتونید این منو فوق العاده رو از دنیای وردپرس و برنامه نویسی دریافت کنید.
منبع : www.alimir.ir
سلام توی فایلتون منو باز بسته میشه و همه چی درسته ولی لینک های سایت از کار میفته میشه راهنمای کنید
توسط بهرام
با سلام لینک آدرس منو ها
بازنمیشه
توسط بهرام
سلام ممنون از این منو که قرار دادید
سوال داشتم چطور میتونم ابن منو رو در ساید بار ورد پرس قرار بدم؟
لطفا راهنمایی بفرمایید
با تشکر
توسط رضا
سلام، اگه قصد دارید از منو به صورت داینامیک استفاده کنید، تابع wp_nav_menu این کار رو برای شما میده.
http://tiny.alimir.ir/EQUتوسط علی میرزائی
سلام و ممنون بابت زحمات تون
چه طوری میشه کاری کرد که وقتی موس روی منو میره زیر منو ها به صورت اتواتیک باز بشه
ممنون
توسط مهدی
باید از متد hover برای هر لیست که میخوایید این قابلیتو داشته باشه استفاده کنید در سی اس اس تا اتوماتیک باز بشن
توسط احسان
سلام
لطفا این کد رو برای وبلاگ هم قرار بدید
توسط abolfazl
سلام، این یک کد خام html و میتونید ازش در هر جایی استفاده کنید.
توسط علی میرزائی
سلام
میخواستم بدونم فقط باید کدها را در css گذاشت تنظیمات دیگه ای نداره؟
توسط محمد
سلام، توضیحات کلی در لینک زیر داده شده:
http://tiny.alimir.ir/dتوسط علی میرزائی
عالی بود مرسی
توسط مهدی
من خیلی زود لازم دارم اگه میشه راهنمایی کنید..مـــرسی
منتظرم
توسط zahra
سلام..میشه کمک کنید؟؟؟
آخه من باید یه سایت واسه پروژه مدرسم درست کنم..اما هرکارمیکنم ک منو هارو کپی میکنم و درقسمت میذارم اما بازم منو نمیاد..چرا؟؟؟:(((
توسط zahra
سلام، باید لینک (آنلاین) بدید تا بتونم بررسی کنم.
توسط علی میرزائی
ممنون. کد رو برداشتم
توسط مینا
اشکال کار شما اینه که کل محتوای فایل index رو (مثل تگ های html، body، head و… که هرگز نباید در یک سند دوبار نوشته بشن) در بخش سایدبار قرار دادید و علاوه بر اون برای فایل style.css هم آدرسی رو مشخص نکردید که در سیستم وردپرس این نوع لینک دهی نتیجه ای نداره!
حالا برای شروع، اول توضیحاتی رو که در لینک زیر دادم دقیق مطالعه کنید:
tiny.alimir.ir/dاگه مشکلتون حل نشد، تو همون سامانه پرسشتون رو مجددا مطرح کنید تا دقیق تر راهنماییتون کنم.
توسط علی میرزائی
سلام این آدرس سایتمه هر کار کردم نشد اگه ممکنه راهنمایی کنید:
www.roohina.netتوسط مینا
سلام،
اول از همه کد حذف راست کلیک رو بردارید، چون در هر صورت با غیر فعال کردن جاوا اسکریپت کارایی خودش رو از دست میده! بعد که سورس صفحه تون آزاد شد، اطلاع بدید تا کدهاتون رو بررسی کنم…
توسط علی میرزائی
سلام آقا من خیلی صفرم هرچی تلاش کردم نشد. اول محتوای ایندکس رو در متن ابزارک کپی کردم. بعد محتوای استایل رو در انتهای استایلم کپی کردم. اون لینکی که دادیدم تقریبا همینارو گفته بود.
اگه میشه باز راهنمایی کنید…
توسط علی
سلام،
لینک آنلاین بدید تا اشکالاتش رو براتون مشخص کنم.
توسط علی میرزائی
لطفا از این منوهای عمودی بیشتر بزارین خیلی کم پیدا میشه
توسط شاهرخ
سلام علیکم
وقت بخیر
ببخشید من اصلا نمیدونم باید چیکار کنم
اگر امکان داره راهنمایی کنید
توسط طلبه جوان
سلام،
در لینک زیر توضیحاتی دادم که شاید بتونه کمکتون کنه:
http://tiny.alimir.ir/dتوسط علی میرزائی
سلام توی فایلتون کد های جاواش نیست از توی دموی آنلاین خودم برداشتم گذاشتم منو باز بسته میشه و همه چی درسته ولی لینک های سایت از کار میفته میشه راهنمای کنید 🙁
توسط پوریا
سلام،
کدنویسی توابع جی کوئری، در فایل index و داخل تگ script انجام شده.
اگه نمونه آنلاین از گفته هاتون دارید، لینکش رو برام بفرستید.
توسط علی میرزائی
بانام خدا
سلام و تشکر از مطالب خوبتان؛
اگر بخواهیم یکی از منو ها از ابتدا باز باشد چه باید کرد؟
بازهم ممنون
توسط علی ربانی
سلام،
یه راهش اینه که میتونی به یکی از منوهات سلکتور (مثلا ID) بدی و سپس یک تابع مجزا برای اون تعریف کنی.
به عنوان مثال، من به یکی از لینک ها، آی دی this_is_open رو دادم و سپس تابعی به صورت زیر تعریف کردم:
$(function() {var ul = $("#this_is_open").next(),
clone = ul.clone().css({"height":"auto"}).appendTo("body"),
height = ul.css("height") === "0px" ? ul[0].scrollHeight + "px" : "0px";
clone.remove();
ul.animate({"height":height});
});
توسط علی میرزائی
سلام ؛ کار نکرد !
توسط Masoud
سلام،
آره! سورس فراخوانی کتابخونه جی کوئری حذف شده بود.
در دمو مجددا کتابخونه رو فراخوانی کردم مشکل حل شد.
توسط علی میرزائی
آهان ؛ الان درست شد … 😉
توسط masoud
سلام. یه توضیحی میدید که این منو رو چجوری تو سایت بزارم؟
من تگای body رو کپی کردم و تو قسمت ابزارک های وردپرس یه ابزارک html با کدهای index قرار دادم. اما فقط کدای html رو نشون میده. فک کنم کدهای tage body درست جایگذاری نشدن. چون خودش تگ ul رو تعریف کرده. مثلا گفته
.top-nav ul {float: left;}.top-nav ul li {
position: relative;
display: inline-block;
float: left;
border-right: 1px solid #F2F2F2;
}
چجوری بزارم تو سایت. لطفا کمک کنید.
توسط مجید
با سلام.
به لینک زیر مراجعه و توضیحات داده شده رو به دقت مطالعه کنید، فک کنم بتونه مشکلتون رو حل کنه:
http://tiny.alimir.ir/dتوسط علی میرزائی