افزونه ایرانی Custom Fields Notifications – که نمونه ی اسکریپتش، چند روز پیش در سایت منتشر شده بود – این قابلیت رو در اختیار وردپرس کاران عزیز قرار میده تا به سادگی از زمینه های دلخواه وردپرس در ۶ طرح زیبا و جذاب باکس اطلاعیه ها استفاده کنند…
جهت استفاده از این افزونه (پس از نصب و فعال سازی):
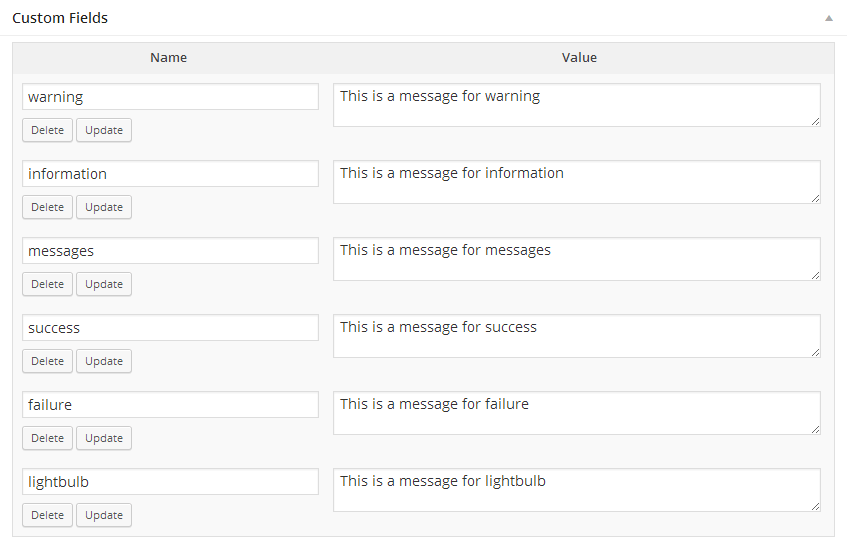
در گام اول: هنگام ارسال نوشته جدید، باید در بخش زمینه های دلخواه، نام (name) و مقدار (Value) ست کنید. نام های قابل استفاده به ترتیب در شکل زیر نشان داده شده اند:
و در گام بعد: جهت نمایش زمینه ها دلخواه وردپرس، باید قطعه کد زیر رو در محل مورد نظرتون – که حتما باید داخل حلقه loop باشه – کپی کنید: ( به عنوان نمونه، میتونید این تابع رو پس از فراخوانی تابع the_content در فایل single.php قرار بدید.)
<?php if(function_exists('alimir_custom_notifications_position')) alimir_custom_notifications_position(); ?>“جهت دانلود این افزونه، به صفحه آن در مخزن وردپرس مراجعه کنید”
راستی اگه از این افزونه خوشتون اومد، در مخزن وردپرس بهش امتیاز بدید! :)


سلام
هنگام استفاده
از زیر فیلد های استفاده شده به بعد عرض قالب کم میشه و ما بعد قالب هم عرض فیلد ها میشه , میشه این مشکل رو رفع کرد .
توسط وبسمتر
سلام، لینک آنلاین بدید تا بررسی کنم.
توسط علی میرزائی
دوست عزیز ممنون از تلاشتون
ولی این افزونه یه مشکل یکم بزرگ داره اونم اینه که از custom -fields استفاده شده و فقط میشه در مطالب ازش استفاده کرد ولی اگر بخواهیم یک پیغامی رو بصورت سراسری در تمام صفحات سایت به کاربر نشون بدیم جواب نمیده و فقط اگر کاربر وارد پستی که این custom-fields براش در نظر گرفته شده بشه میتونه این پیام رو ببینده پس نمیشه به عنوان یه باکس اطلاعیه سراسری دز سایت ازش استفاده کرد که اگر این مشکلش رو حل کنید و یک پنل اختصاصی براش بنویسید در حین سادگی و سبکی بسیار کاربردی تر خواهد شد
با تشکر
توسط علی
ممنون از نظرتون،
این رو نمیشه یه مشکل بزرگ به حساب آورد، چون از اول هم هدف این افزونه استفاده از زمینه های دلخواه در نوشته ها بوده. (برای نمایش پیغام های سراسری، افزونه های زیادی وجود داره که میتونید در مخزن وردپرس، سرچ کنید.)
توسط علی میرزائی
شرمنده این لینک فایل single
http://www.rodfile.com/vqupb1olbt25لطفا کمکم کنید 🙂
توسط hossein
سلام؛
میتونی از این کد در داخل و یا بیرون کلاس main-post استفاده کنی.
توسط علی میرزائی
سلام علی جان
من میخوام از ااین افزونه استفاده کنم ولی نمیدونم دقیقا کجا بذارم…
فایل single قالب من:
توسط hossein
سلام … خسته نباشی …
آقا علی من کلا پشت کوهیم …. میتونی مبتدیانه بگی چه طوری اینو تو قالب و ادیتور فعال کنیم ؟!
توسط حسین
سلام،
توضیحات متن اصلی و دیدگاه های قبلی رو به دقت مطالعه کنید، مشکلی نخواهید داشت 🙂
توسط علی میرزائی
خیلی خوب بود ممنون
توسط سعید
مشکل بنده هم همنیجاست این قالبی که نصب کردم من کاری به افزودن نوشته ندارم. قالب که نصب میشه یه بخش اضافه میشه یه عنوان افزودن فیلم!!
توسط hassan
کجا اضافه میشه؟!؟
لطفا مشکلتون رو با توضیحاتی کاملتر (به همراه اسکرین شات) در سامانه پرسش و پاسخ مطرح کنید.
answer.alimir.irتوسط علی میرزائی
قالبی که نصب کردم همچین گزینه ای نداره ولی قالب های دیفالت دارند. باید چیکار کنم.
خیلی نیاز دارم.
توسط hassan
باکس “زمینه های دلخواه”، ارتباطی با پوسته نداره و در بخش “افزودن نوشته” کنترل میشه.
توسط علی میرزائی
سلام
من هر کاری میکنم افزونه نصب شده ولی توی مدریت چیزی نیست
توی افزودن نوشته جدیدهم اون پایین مثل عکسی که گئاشتین کاستوم فیلد اصلا نیست
مشکل چیه؟
توسط hassan
سلام،
این نسخه از افزونه، پنل مدیریت نداره.
اگه این بخش رو هنگام ارسال نوشته جدید مشاهده نمیکنید، در بالای صفحه روی دکمه “تنظیمات صفحه” کلیک و تیک گزینه “زمینه های دلخواه” رو فعال کنید.
توسط علی میرزائی
جان من چرا اون موقع که من ازت این سؤال رو پرسیدم اینطوری جواب ندادی؟ 😐
توسط pourya
عزیزم،اون موقع مهلت ندادی که اینطوری جواب بدم! 🙂
توسط علی میرزائی
آقا اصلاً درستش کردم دیگه نیاز نیست کاری بکنین 😀
توسط pourya
😐 خیلی ممنون از زاهنمایی خیلی سادتون 😐 این کل چیزیه که تو single.php نوشته. من کجاش باید بزارم؟ 😀
theme_get_previous_post_link('« %link'),'next_link' => theme_get_next_post_link('%link »')
)
);
}
while (have_posts()) {
the_post();
get_template_part('content', 'single');
}
/* Display navigation to next/previous posts when applicable */
if (theme_get_option('theme_bottom_single_navigation')) {
theme_post_navigation(
array(
'prev_link' => theme_get_previous_post_link('« %link'),
'next_link' => theme_get_next_post_link('%link »')
)
);
}
} else {
theme_404_content();
}
?>
توسط pourya
والا دیگه ساده تر از این نمیشد…
فایلی با نام content-single در قالبتون دارید؟ تابع رو در اون فایل فراخوانی کنید.
توسط علی میرزائی
الآن کجا بزارم؟ 😀
توسط pourya
این قالب شما با artisteer طراحی شده؟!؟
یه مقدار تابع بندی این پوسته زیاده! مشخصات دسترسی به سایتتون رو ایمیل کنید تا بررسی کنم.
توسط علی میرزائی
آره با آرتیستر طراحیش کردم 😛
توسط pourya
نه مث اینکه هنوزم نفهمیدم آخه زبان مادری شو آدم راحت تر میفهمه 😥
توسط pourya
agha yaftaaaaam 😀 baw ye chize sade ro in ghad sakhtesh karde boodin too bakhshe tanzimate matlabe jadid bayad ye tik ro mizadi k zamine haye delkhah ro neshoon bede 😐
😆
توسط pourya
نه بابا من کی سختش کرد بودم!!! 🙂
توسط علی میرزائی
kheili sakhtesh karde boodi gofti boro in matlabo bekhoon bad manam k oono didam gij shodam 😀
vali bazam tanx 😀
alan faghat ye moshkel daram k in code ro nemidoonam bayad koja copy konam k zire post va balaye nazarat neshoon bede ❓
توسط pourya
میخواستم عمقی تر یاد بگیری 🙂
توضیح این مورد در متن اصلی داده شده، برای راهنمایی بیشتر: به فایل single.php قالبتون برید و کد تابع رو داخل حلقه while (یعنی قبل از اتمام حلقه endwhile) و زیر تابع the_content یا قبل از فراخوانی comments_template قرار بدید.
به همین سادگی =D
* فقط لطفا فارسی تایپ کنید….
توسط علی میرزائی
سلام چرا وقتی روش کلیک میکنیم باکس محو میشه!
چیکار کنیم باکس محو نشه؟
توسط ناصر
سلام،
این به خاطر افکت fadeOut که برای انیمیشنی کردن باکس ها اضافه شده. میتونید این افکت رو با پاک کردن محتوای تگ script در خطوط 70 تا 78 (فایل alimir-custom-fields-notifications.php) حذف کنید.
منتها اگه یه مدتی صبر کنید، یک پنل تنظیمات به افزونه اضافه میشه که راحت تر بتونید افکت و سایر موارد رو کنترل کنید.
توسط علی میرزائی
ایکاش کاری هم میکردین که بین متن هم بشه باکس گذاشت اینجوری فقط اخر پست ها فقط میشه گذاشت
توسط ناصر
با تنظیم shortcode میشه همچین قابلیتی رو ایجاد کرد. این مورد رو هم به امید خدا، برای نسخه های بعدی بررسی میکنم.
توسط علی میرزائی
اام!! من همچین چیزی تو اون قسمت ندارم 😐 الآن چی کار کنم؟؟ 🙁
توسط pourya
dg nemikhad khodam fahmidam tanx 😀
توسط pourya
ببخشید زمینه های دلخواه کجاست؟ 😐
توسط pourya
سلام،
زمینه های دلخواه وردپرس در هنگام ارسال نوشته جدید کاربرد داره و میتونه یک سری اطلاعات رو به صورت متا به متن اصلی پیوست کنه.
نمونه اش رو میتونید در تصویر پیوست شده در متن این پست و یا لینک زیر مشاهده کنید:
http://codex.wordpress.org/Custom_Fieldsتوسط علی میرزائی
میشه یکم واضح تر بگین؟ 😀
توسط pourya
خیلی ممنون از آموزش های خوب و مفیدتون
من هیچ وقت کار با زمینه های دلخواه رو یاد نگرفتم همیشه باش مشکل داشتم
من از یک افزونه واسه باکس اطلاعت استفاده کردم ولی جی کوئریش با یک افزونه دیگم تداخل داشت حالا باید از این آموزش شما استفاده کنم
بازم ممنون
توسط مجید
خواهش میکنم آقا مجید،
با استفاده از این افزونه دیگه مشکلی نخواهید داشت و به امید خدا در نسخه های بعدی، شاهد استایل های جدیدتری هم خواهید بود 😉
توسط علی میرزائی